한국 / 일본 실시간 야구
Watch live video from tvsssports's channel on Justin.tv
- 일상다반사/게임
- · 2009. 3. 9.
MSI 파일은 msiexec 로 실행하는 command line 을 위해 ProductCode를 알아야지 uninstall을 할 수 있습니다. 이를 위해서 MSI 파일의 ProductCode를 알아야 하는데, 파일의 속성을 아무리 봐도 ProductCode는 할 수 없죠. 참 짜증나게 만들었습니다 -_ -; 그러면 ProductCode를 어떻게 찾아낼지 생각하다가 vbs (Visual basic script)로 되어 있는 코드를 찾았습니다. 사용법은 C:\>cscript GetMSIProductCode.vbs ccmsetup.msi Microsoft (R) Windows Script Host Version 5.7 Copyright (C) Microsoft Corporation. All rights res..
잘 모르던 내용인데 Google Chrome 내에 있는 라이브러리를 보다가 알게 되었네요. textarea:disabled, input:not([type]):disabled, input[type="text"]:disabled, input[type="password"]:disabled, input[type="search"]:disabled { background-color: #EBEBE4; } 위와 같이 테그에 type 속성을 xpath 잡는 방식으로 잡네요. 그리고 그 뒤의 다른 속성 지정방식은 일반 CSS에서 하는 방식과 같으니 중요하진 않네요 ㅎㅎ 모르셨던 분들은 메모해두시길 ^ ^

어제(2009-03-10) 훈스 C# 스터디 5주차 - CLR의 동작 , 메모리 관리, Boxing, UnBoxing, Generic에 관한 내용으로 한국 Microsoft 5층에서 조별 발표와 김시원 멘토님의 세미나가 있었습니다. 아래는 그 내용을 개인적으로 정리한 내용입니다. 조별 과제 발표 A조 Boxing과 UnBoxing C#의 데이터 형식은 값 & 참조 형식이 있다. 값 형식은 스택값이 저장된다. 참조형식은 힙에 데이터가 그의 위치를 참조하는 위치를 스택에서 기억한다. 예) int i = 123; object o = i; // boxing int j = (int)i; // unboxing 예) ArrayList, Generic List B조 Boxing과 UnBoxing Boxing : val..

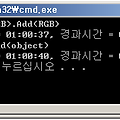
example source project : ArrayList는 값을 object형식으로 방식해서 받게 되어 모든 타입을 담을 수 있다. 하지만 Boxing이 일어나는데 이러한 빈번한 Boxing을 막기 위해 우리는 Generic에 있는 List을 이용한다. 다음은 Boxing처리되는 ArrayList와 Boxing되지 않는 Generic List의 비교를 보도록 한다. Boxing 되는 예 (ArrayList.Add(object)) Boxing 되지 않는 예 (List.Add(RGB)) 실행 결과 실행 결과 대략적으로 6배 정도의 속도 차이를 보인다. 예제 소스 using System; using System.Collections; using System.Collections.Generic; names..
Watch live video from tvsssports's channel on Justin.tv
너무 필요할 때는 찾기 어려운 ASCII 코드표... 찾기 쉬우려고 이렇게 가지고 왔어요. 가져온 곳은 아래 참고 링크로 달아둡니다. DEC HEX OCT Char DEC HEX OCT Char DEC HEX OCT Char 0 00 000 Ctrl-@ NUL 43 2B 053 + 86 56 126 V 1 01 001 Ctrl-A SOH 44 2C 054 , 87 57 127 W 2 02 002 Ctrl-B STX 45 2D 055 - 88 58 130 X 3 03 003 Ctrl-C ETX 46 2E 056 . 89 59 131 Y 4 04 004 Ctrl-D EOT 47 2F 057 / 90 5A 132 Z 5 05 005 Ctrl-E ENQ 48 30 060 0 91 5B 133 [ 6 06 006..

